Руководство по JavaScript, часть 1: первая программа, особенности языка, стандарты
Недавно мы провели опрос, посвящённый целесообразности перевода этого руководства по JavaScript. Как оказалось, около 90% проголосовавших отнеслись к данной идее положительно. Поэтому сегодня публикуем первую часть перевода.
Это руководство, по замыслу автора, рассчитано на тех, кто уже немного знаком JavaScript и хочет привести свои знания в порядок а также узнать о языке что-то новое. Мы решили немного расширить аудиторию этого материала, включить в неё тех, кто совершенно ничего не знает о JS, и начать его с написания нескольких вариантов «Hello, world!».
Hello, world!
Программа, которую по традиции называют «Hello, world!», очень проста. Она выводит куда-либо фразу «Hello, world!», или другую подобную, средствами некоего языка.
JavaScript — это язык, программы на котором можно выполнять в разных средах. В нашем случае речь идёт о браузерах и о серверной платформе Node.js. Если до сих пор вы не написали ни строчки кода на JS и читаете этот текст в браузере, на настольном компьютере, это значит, что вы буквально в считанных секундах от своей первой JavaScript-программы.
Этот текст можно ввести с клавиатуры, можно скопировать и вставить его в консоль. Результат будет одним и тем же, но, если вы учитесь программировать, рекомендуется вводить тексты программ самостоятельно, а не копировать их.
Первая программа в консоли браузера — вывод сообщения в консоль
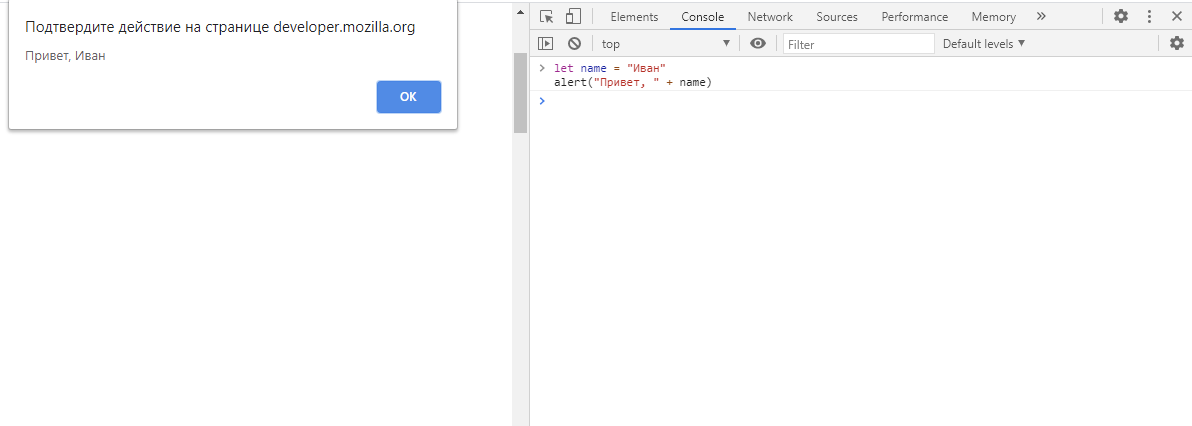
Ещё один вариант браузерного «Hello, world!» заключается в выводе окна с сообщением. Делается это так:
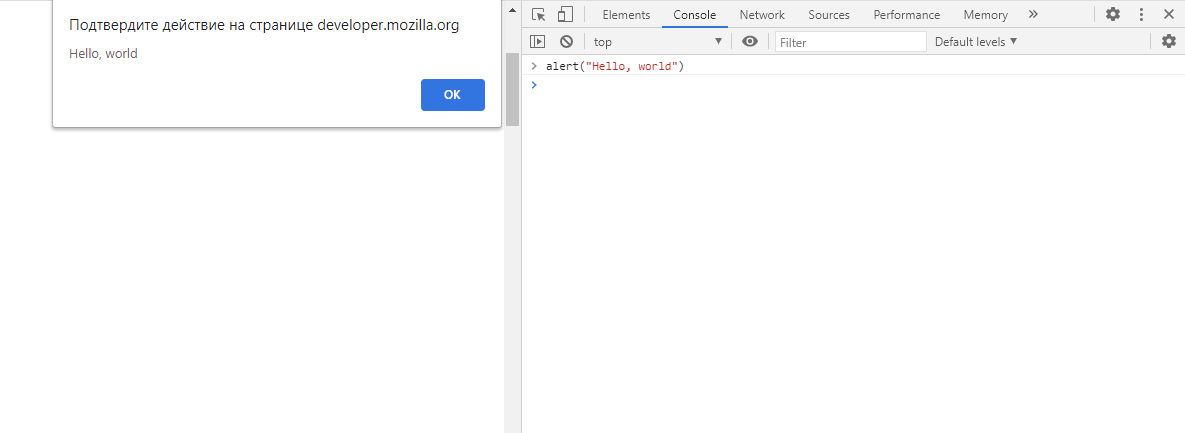
Вот результат выполнения этой программы.
Вывод сообщения в окне
Обратите внимание на то, что панель инструментов разработчика расположена теперь в нижней части экрана. Менять её расположение можно, воспользовавшись меню с тремя точками в её заголовке и выбирая соответствующую пиктограмму. Там же можно найти и кнопку для закрытия этой панели.
Инструменты разработчика, и, в том числе, консоль, имеются и в других браузерах. Консоль хороша тем, что она, когда вы пользуетесь браузером, всегда под рукой.
Как начать писать на JavaScript с нуля
Очень сложно представить современные сайты без интерактива с пользователем. Тогда бы они никак не взаимодействовали с нами, а любое нажатие приводило бы к полной перезагрузке страницы. Согласитесь, это очень скучно.
Рассмотрим, из чего состоят веб-странички. HTML (HyperText Markup Language) отвечает за придание странице структуры (показывает, где меню сайта, а где заголовок, логотип или статья) и контента (различные тесты, списки, изображения и т. д.). CSS (Cascading Style Sheets) отвечает за визуальную составляющую страницы: определяет, какого цвета и размера должен быть тот или иной блок, как его оформить и вывести пользователю.
Структура и оформление есть, но где же взаимодействие? Здесь на сцену выходит JavaScript. Виртуальный «диалог» с пользователем — от изменения части содержимого сайта в ответ на действия до современных игр в браузере — реализуется с помощью скриптов JavaScript. Этот язык программирования работает в браузере и позволяет взаимодействовать с веб-страницей в режиме реального времени, оживляя её и предоставляя пользователю обратную связь на все действия.
У JavaScript очень интересная история. Он — реализация стандарта ECMAScript, может работать не только в браузере. Но в статье мы рассмотрим только взаимодействие с браузером.
Создаём самый простой скрипт
В первом задании, которое традиционно выполняет студент при изучении языка программирования, нужно вывести на экран фразу «Hello, world». Это позволяет отработать самый важный аспект — вывод информации пользователю, а также познакомиться с базовой структурой программы. Поступим так же.
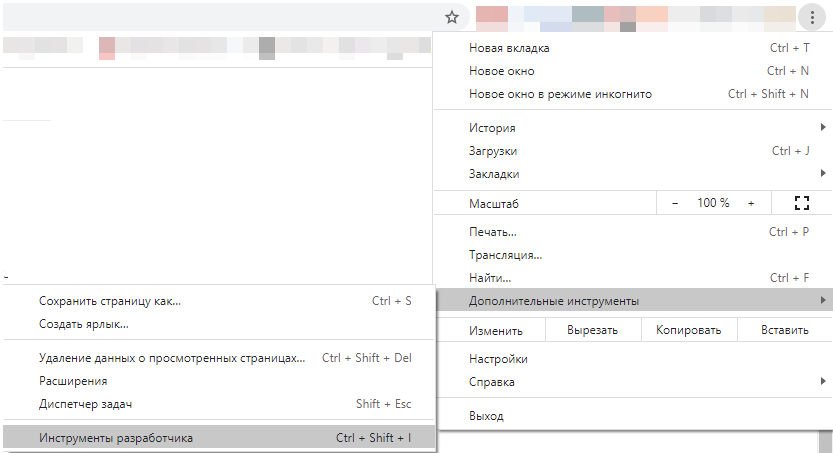
Есть множество способов что-то вывести на экран в браузере, но мы выберем самый простой. Откроем «Инструменты разработчика» (Developer Tools) в браузере Chrome. Сделать это можно через сочетание клавиш Ctrl + Shift + I или F12 (Cmd + Opt + I на macOS) или через меню браузера. В Google Chrome нужно нажать на три точки, в других браузерах эта настройка может выглядеть иначе. Далее выбираем пункт «Дополнительные инструменты» и «Инструменты разработчика».
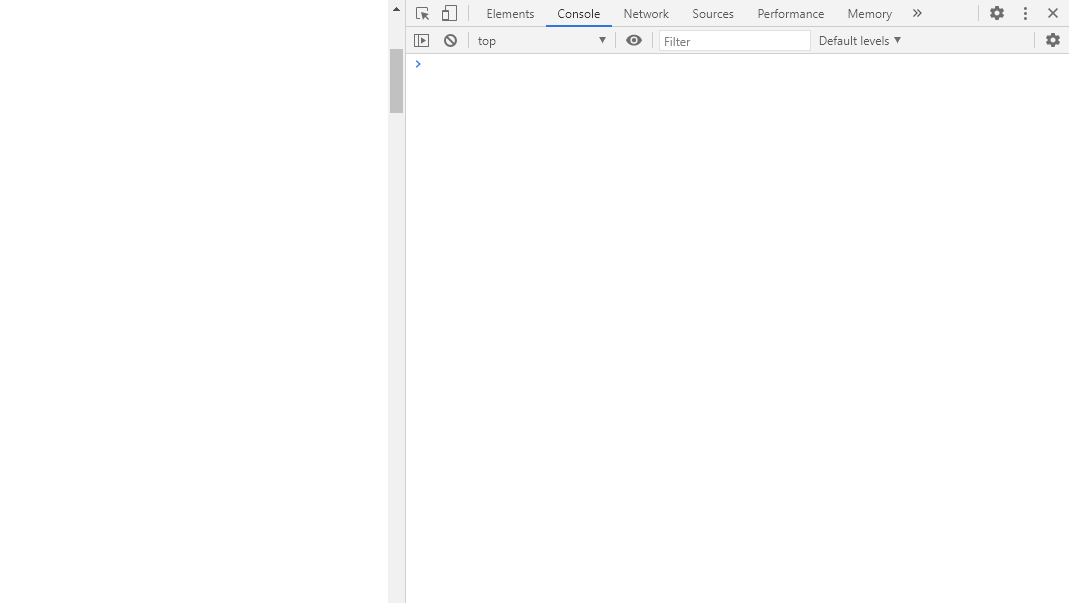
У вас должно появиться примерно такое окно, как ниже. Какой именно сайт выбрать для работы, не важно, можете открыть и GeekBrains.
Нас интересует вкладка Console. В ней могут быть ошибки и предупреждения (красные или жёлтые надписи) — не обращайте на них внимания, они нам не помешают. Выполним задание — выведем «Hello, world» на экран. Для этого нам понадобится команда alert(). Она выводит текст, который передан в круглых скобках.
Обратите внимание на регистр — здесь он имеет значение. Также не упустите кавычки — любой текст мы обязаны обрамлять в двойные или одинарные кавычки.
Мы выполнили первое задание — вывели простой текст на экран.
Учимся писать чуть более сложные скрипты
На экране перед нами статичный текст, что не очень интересно. Хотелось бы больше взаимодействия с пользователем. Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Для этого нам нужно познакомиться с концепцией переменных в языках программирования. Переменная — это область в памяти компьютера, в которой хранится какое-либо значение. Мы можем использовать его как угодно.
Для создания переменной в JavaScript нужно применить ключевое слово let. Есть и другие, но не будем так глубоко погружаться в детали.
Требования к именованию переменных:
Создадим простую переменную, поместив в неё имя. Например, Иван.
Обратите внимание: мы объединили слово «привет» и переменную. Здесь имеет значение каждый символ: сначала alert, потом открывающая круглая скобка, которая говорит, что дальнейшие инструкции нужно вывести на экран. Затем кавычки, в которых заключён приветственный текст. Далее знак +, который подсказывает программе, что текст справа от знака нужно объединить с тем, что слева. И завершает это закрывающая круглая скобка.
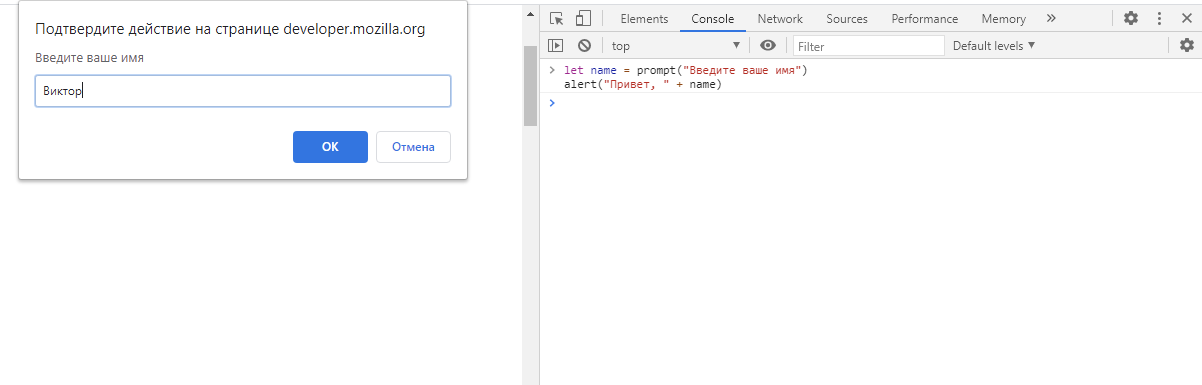
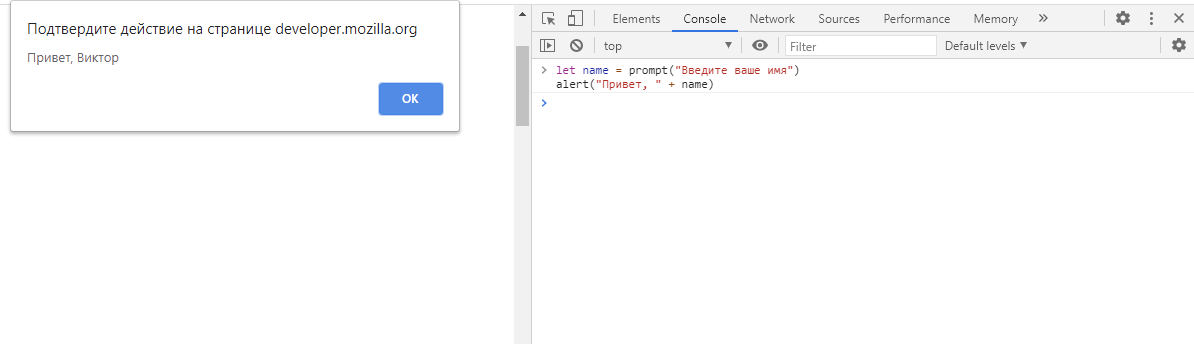
Мы вывели имя из переменной на экран, но ведь было нужно показать имя, которое сообщит пользователь. Исправим это. Нам понадобится команда prompt(). Она задаст пользователю вопрос — запишем его в круглых скобках. Сохраним в переменную результат выполнения команды prompt().
Мы спрашиваем у пользователя имя, а когда он отвечает, здороваемся с ним. Ничего сложного.
Сохраняем наш первый скрипт
Редактировать и сохранять файлы со скриптами можно с помощью любого текстового редактора. Cамый простой и примитивный — «Блокнот», который поставляется вместе с Microsoft Windows. Есть и специальные редакторы кода, например, Visual Studio Code. В блоге даже выходила специальная подборка редакторов кода JavaScript — выбирайте и дерзайте 🙂
А если хотите извлечь из JavaScript максимум — приглашаем на факультет Fullstack JavaScript-разработки GeekBrains!
Очень сложно представить современные сайты без интерактива с пользователем. Тогда бы они никак не взаимодействовали с нами, а любое нажатие приводило бы к полной перезагрузке страницы. Согласитесь, это очень скучно.
Рассмотрим, из чего состоят веб-странички. HTML (HyperText Markup Language) отвечает за придание странице структуры (показывает, где меню сайта, а где заголовок, логотип или статья) и контента (различные тесты, списки, изображения и т. д.). CSS (Cascading Style Sheets) отвечает за визуальную составляющую страницы: определяет, какого цвета и размера должен быть тот или иной блок, как его оформить и вывести пользователю.
Структура и оформление есть, но где же взаимодействие? Здесь на сцену выходит JavaScript. Виртуальный «диалог» с пользователем — от изменения части содержимого сайта в ответ на действия до современных игр в браузере — реализуется с помощью скриптов JavaScript. Этот язык программирования работает в браузере и позволяет взаимодействовать с веб-страницей в режиме реального времени, оживляя её и предоставляя пользователю обратную связь на все действия.
У JavaScript очень интересная история. Он — реализация стандарта ECMAScript, может работать не только в браузере. Но в статье мы рассмотрим только взаимодействие с браузером.
Создаём самый простой скрипт
В первом задании, которое традиционно выполняет студент при изучении языка программирования, нужно вывести на экран фразу «Hello, world». Это позволяет отработать самый важный аспект — вывод информации пользователю, а также познакомиться с базовой структурой программы. Поступим так же.
Есть множество способов что-то вывести на экран в браузере, но мы выберем самый простой. Откроем «Инструменты разработчика» (Developer Tools) в браузере Chrome. Сделать это можно через сочетание клавиш Ctrl + Shift + I или F12 (Cmd + Opt + I на macOS) или через меню браузера. В Google Chrome нужно нажать на три точки, в других браузерах эта настройка может выглядеть иначе. Далее выбираем пункт «Дополнительные инструменты» и «Инструменты разработчика».
У вас должно появиться примерно такое окно, как ниже. Какой именно сайт выбрать для работы, не важно, можете открыть и GeekBrains.
Нас интересует вкладка Console. В ней могут быть ошибки и предупреждения (красные или жёлтые надписи) — не обращайте на них внимания, они нам не помешают. Выполним задание — выведем «Hello, world» на экран. Для этого нам понадобится команда alert(). Она выводит текст, который передан в круглых скобках.
Обратите внимание на регистр — здесь он имеет значение. Также не упустите кавычки — любой текст мы обязаны обрамлять в двойные или одинарные кавычки.
Мы выполнили первое задание — вывели простой текст на экран.
Учимся писать чуть более сложные скрипты
На экране перед нами статичный текст, что не очень интересно. Хотелось бы больше взаимодействия с пользователем. Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Для этого нам нужно познакомиться с концепцией переменных в языках программирования. Переменная — это область в памяти компьютера, в которой хранится какое-либо значение. Мы можем использовать его как угодно.
Для создания переменной в JavaScript нужно применить ключевое слово let. Есть и другие, но не будем так глубоко погружаться в детали.
Требования к именованию переменных:
Создадим простую переменную, поместив в неё имя. Например, Иван.
Обратите внимание: мы объединили слово «привет» и переменную. Здесь имеет значение каждый символ: сначала alert, потом открывающая круглая скобка, которая говорит, что дальнейшие инструкции нужно вывести на экран. Затем кавычки, в которых заключён приветственный текст. Далее знак +, который подсказывает программе, что текст справа от знака нужно объединить с тем, что слева. И завершает это закрывающая круглая скобка.
Мы вывели имя из переменной на экран, но ведь было нужно показать имя, которое сообщит пользователь. Исправим это. Нам понадобится команда prompt(). Она задаст пользователю вопрос — запишем его в круглых скобках. Сохраним в переменную результат выполнения команды prompt().
Мы спрашиваем у пользователя имя, а когда он отвечает, здороваемся с ним. Ничего сложного.
Сохраняем наш первый скрипт
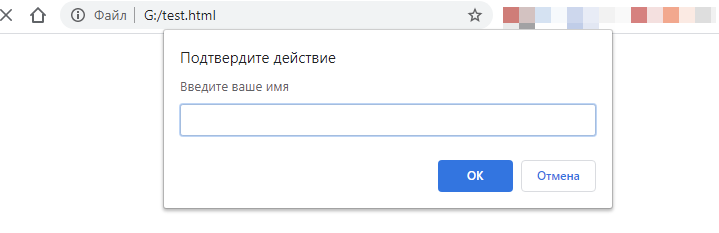
Мы написали программу (скрипт) в консоли браузера. Это было быстро и просто, но не очень практично — такой программой с пользователями не поделишься. Чтобы сделать это, сохраним программу в файл с расширением *.html. Имя можем дать произвольное. Так как HTML подразумевает определённую структуру контента, нужно её отчасти соблюсти, чтобы всё работало. Понадобятся теги и
Гайд для начинающих: как написать JavaScript
Современный интернет немыслим без скриптов. Учимся писать на JavaScript.
Если бы для интернета писали Библию, она начиналась бы так:
Сначала была почта. И увидели инженеры, что это хорошо. И создали они WWW с гиперссылками. И увидели инженеры, что это тоже хорошо. И создали они тогда язык JavaScript для оживления страничек.
Примерно так происходило в реальности. JavaScript придумали, чтобы «оживить» HTML. Скрипты JavaScript пишутся непосредственно в текст HTML или хранятся в отдельных файлах, как и стили CSS. Они выполняются сразу после загрузки страницы в браузер.
Даже сам язык в первое время назывался LiveScript. Потом его переименовали в JavaScript, потому что планировали как-то увязать с языком общего назначения Java. Но сейчас у них нет практически ничего общего, а JavaScript — совершенно независимый язык программирования со своей четкой спецификацией ECMAScript.
Формально JavaScript является торговой маркой Oracle, а этот язык — «расширение» ECMAScript, наряду с JScript от Microsoft и ActionScript, но это скорее заморочки владельцев торговых марок. Главное, что свободный ECMAScript никому не принадлежит.
Со временем сфера влияния JavaScript значительно расширилась. Его начали использовать не только для скриптов на странице HTML, но и для серьезных больших веб-приложений и целых программ, которые работают в браузере. Есть инструменты, чтобы специальным образом «упаковать» эти программы и выполнять их отдельно от браузера. Это компиляторы и интерпретаторы, которые более подробно рассматриваются на обучающих курсах «Java-разработчик» и «Веб-разработчик».
Приложения JavaScript выполняются в любой среде, где есть соответствующий интерпретатор.
Как сделать JavaScript? Написать элементарный скрипт не сложнее, чем простую HTML-страничку, ведь скрипты JavaScript пишутся обычным текстом, то есть их можно создавать буквально в том же «Блокноте», сохраняя потом в отдельных файлах или вставляя в тело HTML-документа. Самые простые вещи на JavaScript делаются действительно просто.
Как написать JavaScript
Для примера сделаем простой скрипт для выполнения сервером сценариев Windows. Этот скрипт можно написать прямо в «Блокноте» и выполнить без браузера.
Пишем этот текст в «Блокноте», затем сохраняем файл под именем skillbox.js и запускаем в «Проводнике» Windows.
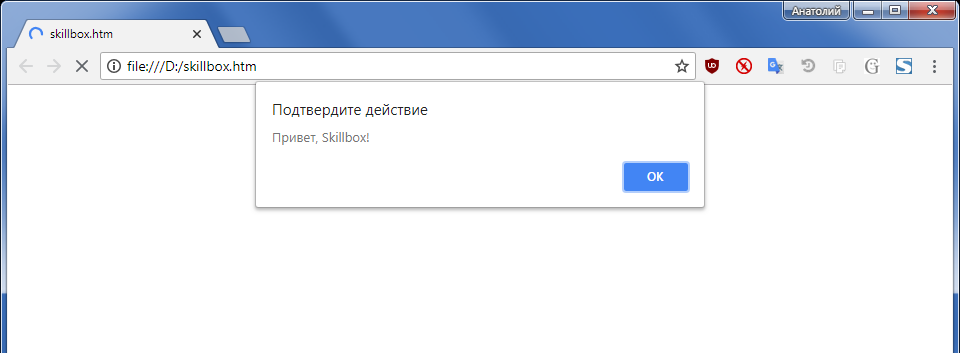
alert()
Метод alert() отображает окошко с кнопкой «OK». В окне выводится сообщение, которое указано в скобках. Например, «Привет, Skillbox!». То есть в данном случае браузер делает ровно то же самое, что перед этим делал сервер сценариев Windows.
Эти примеры тоже можно писать в «Блокноте», только сохранять в файлах с расширением HTML. Например, skillbox.htm.
В качестве аргумента alert() можно указать не только конкретный текст, но и результат каких-либо вычислений или обработки других данных. Например, alert(x), где x вычисляется отдельно.
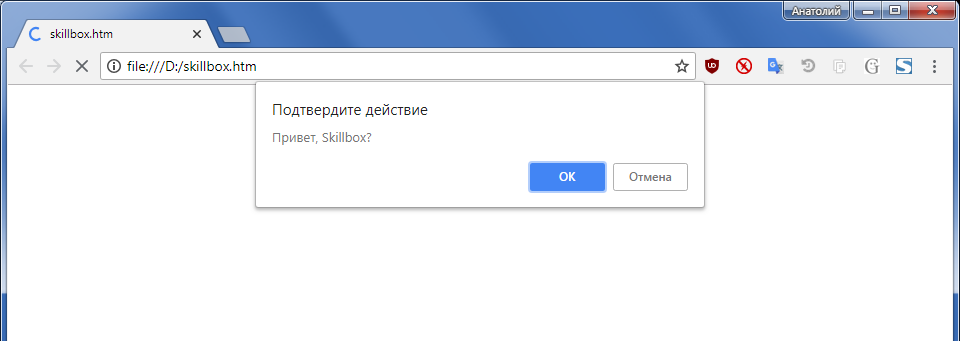
confirm()
Метод confirm() выводит такое же окно с сообщением, но уже с двумя кнопками — «ОК» и «Отмена». В зависимости от того, какую кнопку щелкнет пользователь, метод возвращает либо значение true, либо false. Сервер получает это возвращаемое значение от пользователя и выполняет какое-то действие, в зависимости от ответа.
Синтаксис такой же, только здесь логически предполагается выбор, так что пользователю задают вопрос.
prompt()
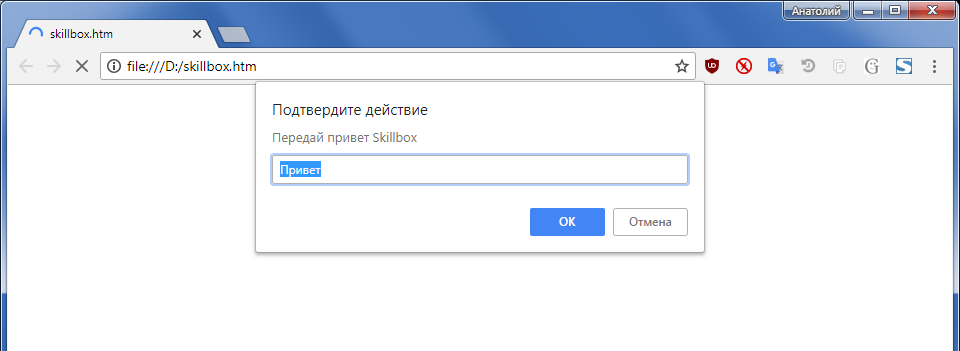
Метод prompt() выводит диалоговое окно с сообщением и текстовым полем, куда пользователь вводит данные. Здесь тоже предусмотрены две кнопки «ОК» и «Отмена». По нажатию первой кнопки метод возвращает на сервер введенный текст, а по нажатию второй кнопки возвращает логическое значение false.
Синтаксис здесь такой:
Значение поля ввода необязательно. Туда можно вписать текст, который изначально введен в поле для удобства пользователя.
Возможности современного JavaScript выходят далеко за рамки примитивного ввода-вывода данных через формы. Эти методы мы привели только в качестве самых простых примеров. Кроме этого, JavaScript позволяет реагировать на действия пользователя. Например, на движения мышкой или нажатие определенных клавиш. JavaScript часто используется для обеспечения асинхронной работы ( Технология AJAX), когда информация на странице обновляется без ее перезагрузки. В этом режиме данные отправляются на сервер и загружаются оттуда в интерактивном режиме. Кроме того, JavaScript способен манипулировать с HTML-элементами на странице (создавать и прятать теги и т.д.) и делать многое другое.
Полезные инструменты
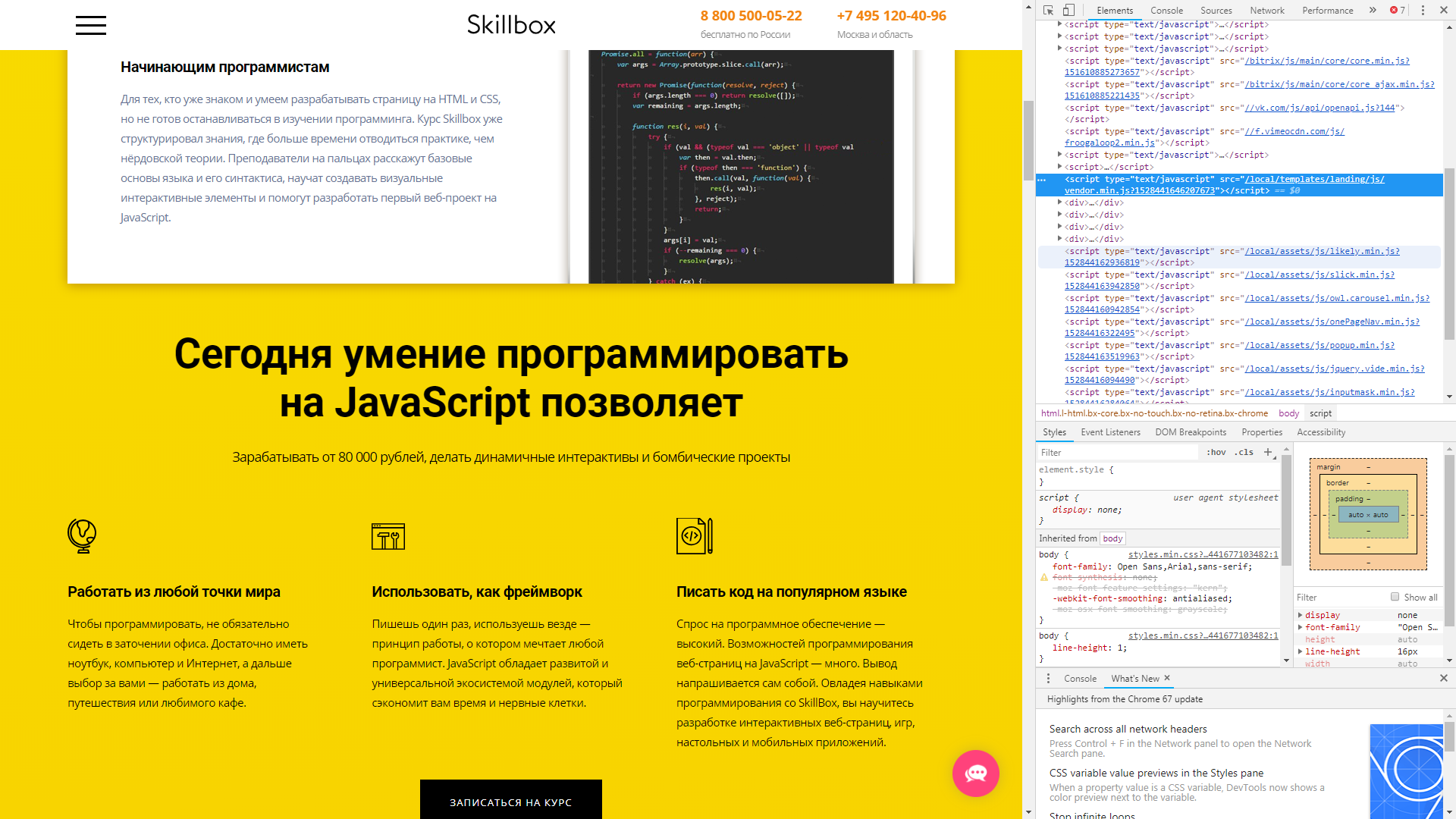
Консоль разработчика
Во всех популярных браузерах есть специальная консоль разработчика. Она показывает код скриптов на странице, а также выводит другую полезную информацию. В Chrome, Firefox и IE консоль разработчика открывается по нажатию горячей клавиши F12, в Safari — Ctrl+Shift+I или Ctrl+Alt+C. На скриншоте скрипты отображаются справа вверху, вместе с другими элементами веб-страницы.
Редакторы кода
В дальнейшем для удобного программирования понадобится установить редактор кода или IDE (Integrated Development Environment), интегрированную среду разработки. IDE — это редактор с расширенной функциональностью, который интегрирован с другими полезными инструментами, поддерживает подключение дополнительных модулей и так далее.
Для начала можно рекомендовать один из легких редакторов:
В будущем есть смысл присмотреться к IDE:
Заключение
Инструкторы на курсе «JavaScript с нуля» посоветуют лучшие инструменты и помогут разобраться с любыми вопросами. Это практический 4-месячный курс для тех, кто хочет научиться основам языка сценариев с индивидуальным наставником, разработать фронтенд для интерактивного веб-проекта и положить кейс к себе в портфолио.
Курс идеально подойдет дизайнерам-разработчикам и начинающим программистам, кто уже знаком и умеет разрабатывать страницу на HTML и CSS, но не намерен останавливаться в изучении программирования. Преподаватели практически «на пальцах» объяснят базовые основы синтаксиса JavaScript, научат создавать визуальные интерактивные элементы и помогут разработать первый веб-проект на JavaScript.
Пишет про разработку в Skillbox. Работал главным редактором сайта «Хабрахабр», ведет корпоративные блоги.
Полное руководство по созданию классических приложений на JavaScript
Еще недавно разработка классических приложений считалась сложной задачей — для этого приходилось учить специальный язык программирования, например Java или C++. К счастью, сейчас веб-разработчики могут создавать прекрасные классические приложения, конвертируя код JavaScript в полноценные программы. Давайте разберемся, что для этого нужно.
Прежде чем перейти к основному материалу, ознакомьтесь с моим последним руководством по созданию классических приложений здесь. Это расширенная версия этой статьи, описывающая пять проектов и способы монетизации.
Сегодня мы рассмотрим следующие вопросы.
Инструменты для создания классических приложений.
Создание классического приложения для чтения блога Medium.
1. Инструменты для создания классических приложений
Веб-разработчикам, которые намерены создавать классические приложения, сначала стоит ознакомиться с основными инструментами в их арсенале и сосредоточиться на самых полезных решениях с учетом поставленных задач. Рассмотрим три лучших фреймворка JavaScript для создания классических приложений, которые дадут вам общее представление о доступных инструментах.
Electron
Это самый популярный и эффективный инструмент — возьмем его на вооружение. Он служит нам верой и правдой уже не один год и завоевал уважение многих компаний, например Slack, Atom, Discord, Intuit и др.
Он был создан на GitHub и благодаря качественному коду заслужил отличную репутацию. Очевидно, что этот фреймворк будет развиваться и активно использоваться в будущем.
В его основе лежит движок Chrome, а это значит, что ваши приложения будут быстро работать на любых компьютерах.
Это прекрасное решение для веб-разработчиков, которые хотят заняться созданием классических приложений, поскольку в нем используются JavaScript, HTML и CSS.
Это еще один отличный инструмент, правда, менее популярный. С его помощью классические приложения можно разрабатывать на Node.js. Раньше этот движок назывался node-webkit, так как в нем используется та же технология, что и в браузерах Chrome и Safari.
Proton Native
Proton Native прекрасно подойдет тем, кто знаком с React и React Native. В нем используется фреймворк React, а значит, вы можете пользоваться любыми библиотеками React.js.
При решении некоторых задач он демонстрирует даже большую эффективность, чем Electron, поскольку в нем используется собственный движок, который обеспечивает производительность на уровне нативных приложений.
Он подойдет программистам, знакомым с React, которые хотят получить больше контроля в ущерб скорости разработки.
Теперь вы знакомы с основными инструментами разработки классических приложений, которые пригодятся веб-разработчику. Давайте начнем с Electron — это оптимальное решение для новичков, подходящее для выполнения большинства задач.
2. Настройка проекта с Electron.js
У этого фреймворка есть огромное преимущество: написав код один раз, вы можете сразу же развертывать его на устройствах Windows, Mac и Linux.
Для начала загрузите Node.js — он позволит исполнять код JavaScript вне браузера. Скачать можно отсюда: https://nodejs.org/en/
Откройте его в текстовом редакторе. Я использую Atom.io. Измените объект scripts так, как показано ниже. Больше ничего менять не нужно.
Примечание. Не удаляйте другие данные, просто обновите объект scripts. Он нам понадобится позже для запуска классического приложения. Вот как должен выглядеть ваш файл package.json.

Теперь нужно установить electron — это утилита командной строки, которую мы используем для управления проектом в качестве dev-зависимости.
Затем создайте файл index.js в корневой папке проекта. Этот файл будет использоваться для запуска нашего приложения. Добавьте в файл index.js этот код, чтобы вывести на экран стартовое окно.

App используется для установки приложения, над которым мы работаем, а BrowserWindow — для вывода стартового окна.
Теперь в корневой папке проекта нужно создать файл index.html с таким кодом (размещать его в подпапках нельзя):

Это простой файл на HTML5, назначение которого, вероятно, вам не совсем понятно. Обратите внимание на теги title и body — в них будет размещаться содержимое. Заголовок страницы — My Electron App, и в теге body есть точно такой же заголовок.
В верхней части страницы вы видите содержимое тега title, а на самой странице — заголовок.
Теперь приступим к разработке самобытного приложения для чтения блогов.
3. Создание классического приложения для чтения блога Medium
Сегодня мы создадим приложение для чтения блогов, которое показывает список определенных статей на Medium и позволяет читать их, не переходя на сайт.
В приложении можно просматривать только нужный вам контент, не отвлекаясь на дополнительные материалы сайта. В нем будут собраны все самые интересные статьи — и ничего лишнего.
Вот как оно будет выглядеть:
Хотите создать такое же? Тогда читайте дальше!
Разработка приложения не займет много времени. Мы сделаем это в три этапа.
Создание таблицы стилей и базового HTML, подключение таблицы стилей к веб-странице.
Получение данных с сайта Medium через RSS-канал и их обработка.
Разработка дизайна и функционала приложения.
1. Создание таблицы стилей и базового HTML, подключение таблицы стилей к веб-странице
Создайте новый файл style.css в корневой папке. Именно в нем мы будем писать весь CSS-код. Не забывайте, что мы пишем классическое приложение на языках, предназначенных для веб-разработки.
Импортируйте таблицу стилей в файл index.html следующим образом:
В HTML-файле измените содержимое тега body :

2. Получение данных с сайта Medium через RSS-канал и их обработка
HTML-файл настроен, и теперь мы можем получать данные с сайта Medium и отображать недавно добавленные статьи в нашем приложении. Для этого будем использовать RSS-каналы — это тот же самый блог, только конвертированный в формат JSON или XML, удобный для обработки в таких приложениях, как наше.
Теперь нужно объявить функцию getMediumArticles в файле inside.js со следующим содержимым:

Теперь напишем HTML для отображения полученных данных в виде структурированного блока:

Я пробовал разные решения, вариант с iframe оказался самым эффективным — его можно быстро открывать и закрывать.
Каждый блок представляет собой элемент div с заголовком и содержимым. Содержимое включает имя автора и описание статьи — вступление и изображение.
Закрываем последний div и html :
Теперь вставляем сгенерированный HTML-код на нашу страницу:
Вот как это сделать:
Функция findElement выбирает все интерактивные элементы в каждом блоке со статьей, ищет активную ссылку и загружает в iframe нужные данные.
Например, когда вы нажмете на изображение, в iframe откроется соответствующая статья целиком.
Возможно, вот эта часть в самом начале выглядит не очень понятно:
Но она всего лишь означает: «Проверь, отрендерился ли основной заголовок (main-title), если нет, попробуй снова выполнить эту функцию». Рендеринг полученных данных займет всего несколько секунд, и мы сможем получить доступ к статьям.
Обратите внимание на эту часть:

3. Разработка дизайна и функционала приложения
Наше приложение должно быть приятным в использовании, поэтому займемся дизайном. Вы можете оформить приложение по-своему или воспользоваться моим файлом style.css :
4. Развертывание приложения
Осталось только развернуть приложение, чтобы получить исполняемый файл, который можно запустить на компьютере Windows или Mac и опубликовать для скачивания другими пользователями.
Для этого установим пакет:
Это позволит осуществлять доступ к нужному нам инструменту electron-packager откуда угодно.
Теперь перейдите в папку проекта и запустите команду:
После выполнения этой команды приложение будет готово к использованию. Я работаю на Mac, поэтому создал папку medium-reader-darwin-x64 с несколькими файлами:
— LICENSE- LICENSES.chromium.html- medium-reader.app- version
Вот и все! Теперь вы знаете, как использовать веб-технологии для создания классических приложений с помощью Electron в рекордные сроки. Если вы хотите узнать больше, прочитайте полное руководство и рассмотрите пять дополнительных проектов, которые помогут вам создать портфолио, освоить новые навыки и выполнять более сложные заказы по разработке классических и веб-приложений: https://merunas.io/desktop-app-mastery.html
Вы научитесь создавать современные классические приложения, которые будут генерировать прибыль для вас и вашего бизнеса.
Всех желающих приглашаем на открытый урок «Создание интерактивных страниц, работа с анимациями». Урок посвящен анимациям в вебе. Рассмотрим способы создания интерактивных страниц, научимся анимировать переходы состояний HTML элементов, а также создавать анимации как на CSS, так и на JavaScript.