Рамка для текста html
Информация, которую ищут пользователи, должна вызывать интерес. Но кроме нее еще важна и визуальная составляющая, в каком виде представлен контент. При оформлении сайта мейкеры интересуются какими способами можно поменять размеры, цвет и стиль шрифта, как корректировать заголовки. Да, это действительно может сделать текст более запоминающимся. Но существует другой способ привлечь внимание к важной информации – рамка.
Задачи рамки
Этот элемент не обладает специфическими функциями. Но текст, обрамленный в стильную рамку, сразу бросается в глаза и вызывает интерес у посетителей сайта. Не упускайте такой действенный инструмент, чтобы акцентировать внимание читателей на важной информации.
Создание рамки HTML
Рамку можно построить для каждого html элемента, не завися от того используется
Если она встроена и заключена внутри тегов, т.е. html код, который отвечает за ее отображение находится в середине атрибута. В этом случае для html рамки, расположенной вокруг текста, следует прописывать внутренние отступы. Ширина блочных рамок, напротив, формируется согласно ширине блока, что требует ввода ограничений этого параметра.
Необходимо учесть, что когда документ состоит из 2-3 или более абзацев, то вокруг каждого появится рамочное обрамление. В данном случае правильней применить тег
Чтобы разместить текст в рамке html не обойтись без встроенных стилей. Этот метод подходит, когда следует акцентировать внимание на нескольких отдельных предложениях, абзацах и изображениях.
Рамка CSS
Когда нужно выделить определенный участок шаблона рамкой, который располагается на всех страницах сайта, практичнее воспользоваться style.css. При этом применяются различные способы. В первую очередь свойства border или outline, они считаются наиболее универсальными и практичными. Также интересный эффект достигается благодаря box-shadow, В первую очередь его применяют в создании тени.
Outline
Является наиболее простым свойством для построения рамок. Его параметры аналогичны border, но внешний вид имеет особенности.
| border | outline |
| выводится внутри объекта | вокруг |
| добавляется к ширине и высоте элемента | не влияет на геометрию |
| допустимо использовать для 1 из сторон или для всех одновременно | устанавливается только целиком, нельзя расположить для 1, 2 или 3 сторон |
| благодаря свойству border-radius задает скругление углов | функция не работает |
В большинстве случаев можно ограничиться использованием border. Но без outline не обойтись для:
Также, при использовании outline есть возможность задавать размеры промежутков от края объекта до рамки, применив outline-offset. Это позволяет создавать интересные дизайнерские решения.
Использование :hover
Добавляя html рамку и применяя border, ширина элемента визуально увеличивается. Данные изменения сильно бросаются в глаза при сочетании с псевдоклассом :hover. Существует 2 способа исправить это.
Наиболее простой – использовать outline. Но outline не всегда подходит. Ведь данный атрибут не позволяет скруглять уголки или ставить у рамки меньше 4-х сторон.
Суть второго метода в создании невидимой рамки (цвет совпадает с фоном) и изменении ее параметров при наведении курсора. В этом случае смещения нет, ведь рамка изначально существует. Но следует учитывать, высота объекта — сумма значений border вверху, border внизу и height. Ширина элемента определяется аналогично.
Box-shadow
Изначально box-shadow использовался только для создания теней вокруг предмета. Но с помощью данного свойства можно строить рамки, которые нереально делать, используя другие способы. Эффект достигается за счет возможности размещать неограниченное количество теней. Для построения каждой следующей «рамки» ее свойства просто вводятся через запятую.
Чтобы создать желаемую непрозрачную, симметричную рамку в первых трех параметрах, отвечающих за расположение тени относительно объекта и ее размытие, устанавливают 0. В четвертом – указывается желаемая толщина, в пятом – цвет.
Но обратите внимание: для корректного отображения задавая толщину необходимо в параметрах к желаемой толщине «рамки» прибавить толщину всех предшествующих ей теней.
Комбинацией этих свойств CSS возможно добиться наиболее правильного отображения и выделения информации для более интуитивного взаимодействия пользователей с контентом.
Как сделать рамку в html вокруг текста

Для чего нужна рамка html
На самом деле, никакой особенной функции данный элемент не несет. Но все же текст, заключенный в привлекательно оформленную рамку вызывает определенный интерес у читателей. Поэтому рамку вокруг текста смело можно назвать одним из способов подчеркивания важности обрамленного текста.
Особенности создания рамки вокруг текста
Конечно же, вариаций оформления рамки средствами CSS значительно больше, но это совсем другая история. К тому же данный способ подойдет более продвинутым сайтостроителям. Я думаю, у нас с вами и с помощью правки html кода получится не менее красивая рамка html.
На первом этапе необходимо уяснить то, что рамку можно сделать для каждого html элемента в независимости, что это за тег
В свою очередь существует разница между рамками встраиваемых и блочных элементов.
Рамка встроенного типа находится внутри тегов, правильнее сказать, отвечающий за ее отображение html код заключенный между определенных тегов. На выходе у нас получается html рамка вокруг текста, для которой необходимо прописать определенные команды с целью задания внутренних отступов.
Блочные рамки формируются во всю ширину блока, что провоцирует потребность задания команд связанных с ограничением ширины.
Конечно же для того чтобы сделать текст в рамке html нам придется обратиться к встроенным стилям. Данный способ станет наиболее приемлемым для выделения некоторых отдельно взятых фраз, абзацев в тексте и картинок. Если же вам необходимо выделить какую-то определенную часть шаблона, отображающуюся на всех страницах сайта, разумно обратиться к правке файла style.css шаблона.
Как вокруг текста сделать рамку в html
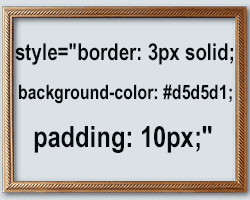
Думаю теории предостаточно. Пришло время попрактиковаться. В качестве примера я заключу в яркую салатовую рамку с серым фоном одно из важных предложений этой статьи.
Важный момент! Встроенные стили отменно работают и не вредят HTML валидности сайта.
Для реализации такой же рамки необходимо обратиться к тегу
и заключить между ним ниже опубликованный код.
Так как в данном примере использовались встроенные css стили, считаю не менее важным ознакомить вас с каждым из них.
border — свойство, отвечающее за отображение рамки. Для упрощения поставленной задачи я не стал по отдельности прописывать каждое свойство border-width (толщина границ рамки), border-color (цвет рамки html). А вместо этого немного сократил html код и указал все свойства после двоеточия.
Для изменения внешнего вида рамки достаточно изменить значение solid.
Существуют следующие границы рамок:
padding — свойство, отвечающее за расстояние между рамкой и объектом, заключенным в нее.
При желании можно еще немного побаловаться со стилями добавив к числу команд заключенных между открывающимся и закрывающимся тегом
свойство margin. Таким способом можно осуществить отступы элементов, которые находятся снаружи рамки.
Чтобы изменить задний фон достаточно прописать свойство background-color, указав после двоеточия код желанного цвета.
Можно подытожить и сказать, что для того чтобы сделать рамку вокруг картинки или текста, достаточно открыть отображение html кода статьи и прописать в нем между определенными тегами специальные свойства.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Как написать текст в рамке в html
Подчёркнутый текст ТЕКСТ — ТЕКСТ
Полужирный крупный ТЕКСТ — ТЕКСТ
Курсивный текст ТЕКСТ — ТЕКСТ
Неразрывный пробел &*nbsp; (* убрать)
Сноска вверху сноска ТЕКСТ сноска
Сноска внизу сноска ТЕКСТ сноска
Ударéние (тэг ставим после нужной буквы) — &*#769; (* убрать)
Текст с подсказкой:
Подведи курсор к тексту!
Подведи курсор к тексту!
манипуляции с курсором
На этом тексте курсор примет вид перекрестья. Синтаксис: Внимание! |
Тег SPAN
Тег SPAN
В отличие от блочных элементов, таких как TABLE, P или DIV, с помощью тега SPAN можно выделить часть информации внутри других тегов и установить для нее свой стиль. Вот несколько примеров применения этого тега: ЧЕРНЫЙ ТЕКСТ ПЕРЕЧЕРКНУТ КРАСНОЙ ЛИНИЕЙ ЧЕРНЫЙ ТЕКСТ ПЕРЕЧЕРКНУТ КРАСНОЙ ЛИНИЕЙ
СИНИЙ ТЕКСТ ПЕРЕЧЕРКНУТ ЖЕЛТОЙ ЛИНИЕЙ
КОРИЧНЕВЫЙ ТЕКСТ ПОДЧЕРКНУТ ОРАНЖЕВОЙ ЛИНИЕЙ
ОРАНЖЕВЫЙ ТЕКСТ В СЕРОЙ РАМКЕ
ЗЕЛЕНАЯ ССЫЛКА на мой дневник ПОДЧЕРКНУТА КРАСНЫМ ЦВЕТОМ
С коро сказка сказывается. Д а не скоро дело делается. Д а не скоро дело делается. 2. Ваш текст 3. Ваш текст 4. Ваш текст 5. Ваш текст 6. Ваш текст Переменные: Можно ли уменьшить скорость прокрутки при использовании тега marquee?
Пример:
 |
Работаем с графикой

 Синтаксис:
 Синтаксис:
«. Бабочки рассказывали ей свои секреты, а Цветы наперебой звали покачаться вместе на тонких стебельках. Но у нее был друг. К самому большому и красивому Цветку на поляне торопилась она каждое утро, чтобы вместе полюбоваться прозрачными капельками росы, в которых отражается весь мир. «
Текст между двумя картинками. Синтаксис:
• Вместо URL подставляем адрес фоновой картинки |
Линии и рамочки
1. 2. 3. Переменные:
1. 2. 3. Переменные:
1. Переменные:
Параметр align выравнивает относительно одной из сторон документа, |
Разноцветные рамочки
Кнопочки
Синтаксис:
|
Некоторые специальные символы
Некоторые символы, введенные в HTML документ будут интерпретироваться не так, как задумал автор. Это, например, символы » «, используемые для указания тегов. Пишу разреженно, чтобы можно было прочитать код: Создать рамку в HTML/CSSРамки — один из ключевых элементов дизайна, который может использоваться для создания простой обводки, а также для более сложных элементов дизайна. В этой статье мы расскажем вам о создании рамок, а именно о группе свойств border, опишем каждое её отдельное свойство. Border. HTML & CSSДавайте рассмотрим каждое свойство отдельно, разобрав разные примеры использования. Как сделать рамку таблицы в HTMLДля начала давайте рассмотрим самый простой способ создания рамки, для которого нам понадобится простой HTML. Создадим таблицу с 3 колонками, по 3 ячейки в каждой(9х9), с помощью тега
|









 Первый поцелуй!
Первый поцелуй! Первый поцелуй!
Первый поцелуй!